An Introduction to eZ Publish Concepts
This article is the first in a series focusing on concepts and features discussed in the newly released book eZ Publish Content Management Basics. The series is targeted at beginners who have little or no experience with the system. In this article, we present an easily comprehensible, non-technical explanation of the key concepts of eZ Publish, including the separation of content and design, the object-oriented content model and the content node tree.
Content Management System
The role of a Content Management System is to organize and store content, regardless of type and complexity. Pieces of information in an eZ Publish installation are defined both by their content class (that is, the type of content, such as an image or an article) and their location in the content hierarchy. The main goal of such a system is to provide a well-structured, automated yet flexible solution, which allows information to be freely distributed and instantly updated across various communication channels (such as the internet, intranets and miscellaneous front- and back-end systems). In short, a CMS collects, manages and publishes content on various types of websites.
One of the keys to building a site that can be easily managed and maintained is ensuring that the system clearly separates data from presentation. The separation of content and design provides the following benefits:
- Content editors and designers can work separately without conflicts.
- Content can be published easily in multiple formats.
- Content can easily be transferred and re-purposed.
- Global redesigns and changes can be applied with simple modifications.
Content
Content is information that is organized and stored in a structured manner by eZ Publish. For example, content may be the components of a news article (title, introduction, body, images) or the properties of a product (model, year, color). All information that is stored for the purpose of later retrieval is referred to as "content".
Design
The presentation of content is determined by the design of a site. While content refers to structured data, design refers to the way the data is visually presented. Design includes the things that make up a web interface: HTML, stylesheets (CSS), images that are not part of the content, typography, fonts, and so on.
Webpage components
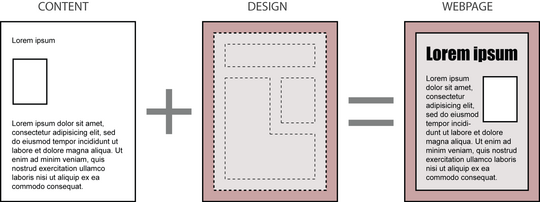
While content deals with storing and structuring data, design dictates how the content should be presented. These elements combine to form a complete interface - a webpage - as illustrated in the following diagram.
A website refers to the whole, for example http://www.ez.no, while a webpage refers to a specific part of it, for example http://www.ez.no/ezpublish. A website consists of a collection of webpages; it encapsulates and includes everything that belongs to a particular area on the web: configuration settings, a database containing the content structure and content items, content-related files and design-related files.
Site interfaces
The content of a site can be displayed (and modified) in various ways. This is possible through multiple site interfaces. At a minimum, each site has two site interfaces: the Administration Interface and a public front-end interface for visitors. The latter can include the Website Interface for content management.
A typical example is that the site administrator uses the Administration Interface to build and modify the site, while a content editor uses the more lightweight Website Interface to manage content.
Siteaccesses
To decide which site interface to display, eZ Publish uses a generic solution called a siteaccess. Siteaccesses define two things:
- How eZ Publish recognizes the site interface that is being accessed
- Miscellaneous configuration settings that override the defaults
The most significant configuration overrides are the design settings and the database used.
One way to recognize a site interface is through the address (URL) in the browser. In other words, a site interface refers to the visual presentation whereas a siteaccess occurs at the system management level. The Administration Interface corresponds to the admin siteaccess, and the public front-end interface (possibly containing the Website Interface) corresponds to the public siteaccess. Multilingual eZ Publish sites usually also have different site interfaces for each of the available languages. Thus, they have multiple public siteaccesses, one for each language.
The Website Interface
Most basic content management tasks can be performed via the Website Interface. It has a simpler graphical user interface (GUI) than the Administration Interface. One reason for this is that the Website Interface is embedded in the front-end of the site. As a result, you can navigate the site through familiar menus and links to locate content. A second reason that the Website Interface is much simpler than the Administration Interface is the Website Toolbar. This provides easy access to content editing operations related to the content that is being viewed.
The Administration Interface
The Administration Interface is the advanced back-end interface, providing powerful tools for content management and editing as well as site management, configuration, customization and development. What makes the Administration Interface more advanced is not only what it enables you to do, but the interface itself. The visual presentation of content is stripped down, with all design elements, layout and styling pertaining to the public siteaccess removed. That said, the Administration Interface has its own layout, but it is restricted to structural organization of content, with navigation menus, access to management operations and special-purpose embedded interfaces (to manage content versions or create new user accounts, for example).
Templates represent the fundamental unit of site design in eZ Publish. For example, a template might dictate that a page should appear with the site's title at the top and with the main content in the middle. When the page is accessed, the CMS places the content (the actual title and body text) into the appropriate locations in the template.
We saw previously that the combination of content and design constitutes a webpage. The siteaccess specifies, among other things, which set of design files (stylesheets, images, templates) to use. An eZ Publish template is a custom, extended HTML file that describes how particular types of content should be presented. In short, templates are the transforming unit that produces the site layout, either for an entire webpage or some part of the page.
Component-based system
The eZ Publish template system is component-based. This refers to the fact that, in most cases, a webpage is created by combining several templates. At a minimum, eZ Publish always renders the main template, which is called the pagelayout. The pagelayout contains the <html>, <head> and <body> tags; together with the stylesheets (CSS), these dictate the overall look of a site. Among other things, the pagelayout specifies the title, logo, menu and footer that is presented for each webpage the system generates.
There are different types of templates in addition to the main template (the pagelayout). Some are built-in, while others are custom-made. There are rules dictating how content is displayed, depending on the context, regardless of how content is structured and stored. Context can refer to a specific siteaccess or enclosing content element. For example, an image may be displayed differently in an article than in an image gallery.
Template tasks
In addition to standard HTML syntax, it is possible to use eZ Publish-specific code in templates to, for example, extract and display content from other parts of the content hierarchy.
What is object-orientation?
The eZ Publish content structure is based on ideas borrowed from object-oriented programming languages like Java and C++. Superficially, object-oriented (OO) means looking at the world in terms of objects. In real life, people are surrounded by many objects, such as furniture, cars, pets, and other people. Each of these objects have traits. This is also the way content is described and managed within eZ Publish - with objects and attributes (traits).
eZ Publish supports various types of content, such as images, articles, multimedia files, forums and feedback forms. A content type is called a content class (or "class" for short), while a specific piece of content is called a content object (or "object" for short).
A data structure is defined by a content class, and a content class is made up of attributes. An attribute can be thought of as a field. The characteristics of the attributes are determined by the datatypes. The following illustration summarizes and shows the relation between datatypes, attributes, content classes and content objects. The content objects are instances of the same content class, which means that they are of the same type but contain different data.
Content class
A content class can be thought of as a structural blueprint for a particular type of content. The properties of that content are referred to as attributes. For example, the Article content class contains attributes like title, name of author, introduction text and the text of the article.
A datatype describes the type of value that can be stored in an attribute and is the smallest possible entity of storage. It determines how a specific type of information should be validated, stored and retrieved.
Datatypes, attributes, a content class and objects
Content object
It is important to understand that a content class is just a definition of an arbitrary structure. In other words, the class itself does not store any actual data. Once a content class has been defined, it is possible to create instances of that class. An instance of a content class is called a content object. Actual content is stored inside objects (for example, folders, articles, comments, employees and members) in attributes.
Versions and translations
A content object consists of at least one version. Every time you save changes to an object, a version is saved. If it the first time you save changes (compared to how the object displays on the website), a new version is created. Otherwise, an existing version will simply be updated. This additional layer makes it possible to have different versions of the same content. Each version further consists of at least one translation. The translation layer makes it possible to represent the same version of the same content in multiple languages. It is this final translation layer that holds the attributes of an object.
eZ Publish adds yet another layer of abstraction to classic object orientation through the node concept. Abstraction here refers to how the system allows you to think of a news article without knowing how it is internally handled.
Content nodes
In eZ Publish, content objects are wrapped (or encapsulated) and structured using content nodes (or "nodes" for short). A node wraps a particular content object to provide a mechanism to access the data stored inside the object and display it on the website. Objects have no structural capabilities of their own. In other words, content objects cannot position themselves in relation to other objects. Wrapping a node around an object allows for this. In addition, nodes represent the published versions of content objects.
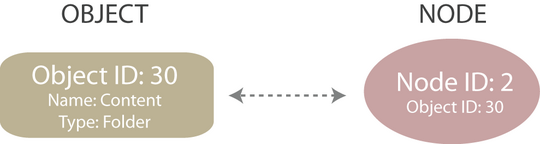
The following illustration shows a simplified example of a node and its encapsulated object as it would have been represented inside the system.
Content node tree
Nodes are organized in a node tree. The tree is divided into three major branches: the Content, Media and Users branches (and some other parts not frequently used by content editors). Most of the time, you will be working with the Content branch of the node tree. The node tree is also known as the content hierarchy, which is an important concept when creating new content.
The following illustrations show a simplified example of how objects are referenced by nodes to make up a content node tree, seen from the user perspective.
Content node tree
Content objects can be both individual objects and containers for content located beneath them in the content hierarchy. For example, one or more articles are generally stored beneath a folder. When the folder is displayed, it automatically displays a summary list of the articles stored beneath it. Each content class has a different template for displaying objects of that class. Therefore, while a folder displays some attributes of the objects located beneath it in the hierarchy, an article will not necessarily do the same.
This article is the first in a series that will provide a sample of the material contained in the book eZ Publish Content Management Basics. It described the key concepts of eZ Publish, including the significance of the separation of content and design, the template system and an overview of the content model.
The following is a list of key terms and definitions introduced in this article:
- Content Management System (CMS): Used for collecting, managing and publishing content.
- Content: Information (actual data) organized and stored in a structure.
- Design: Visual presentation, layout and data markup.
- Siteaccess: Tells the system how to recognize the site interface that is being accessed.
- Template: A custom HTML file that determines layout and design for a specific type of content.
- Content object / class: A content type is called a content class, while a specific piece of content is called a content object. A content class can be thought of as a structural blueprint for a particular type of content. The properties of a class are referred to as "attributes".
- Content node: In eZ Publish, content objects are wrapped (or encapsulated) and structured using content nodes. Nodes allow objects to be placed in the node tree.
- (Content) node tree: Nodes are organized in a node tree divided into three major branches: the Content, Media and Users branches. The node tree is also known as the "content hierarchy".